Eisenman Diagrams
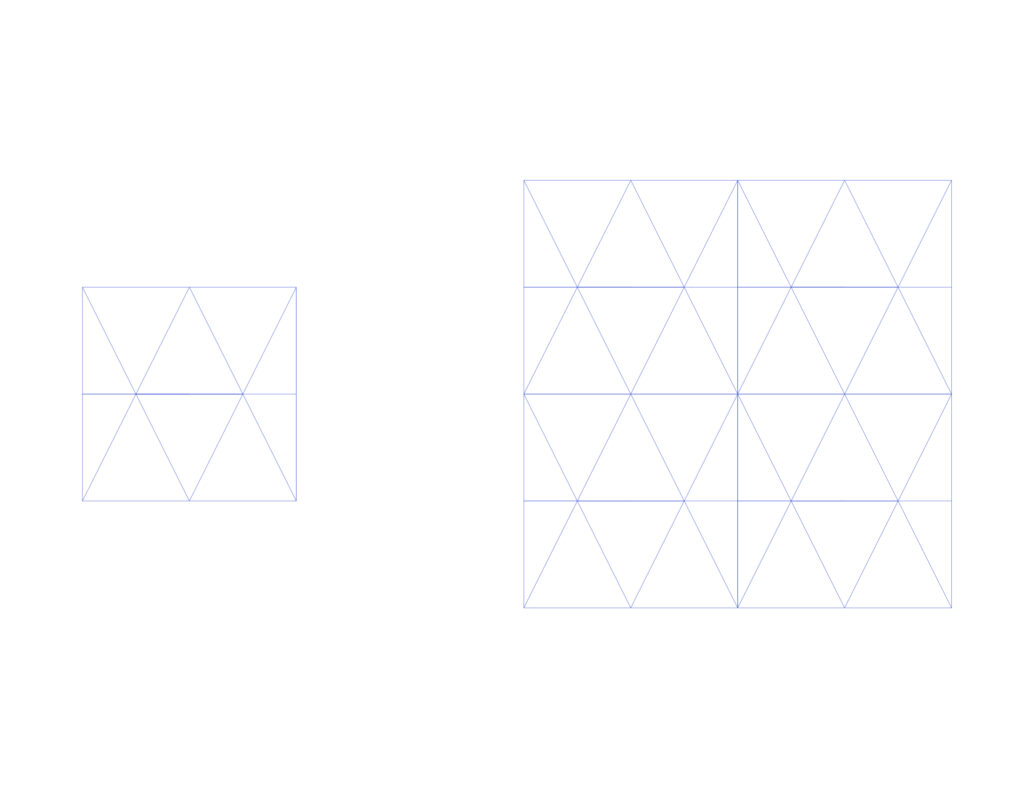
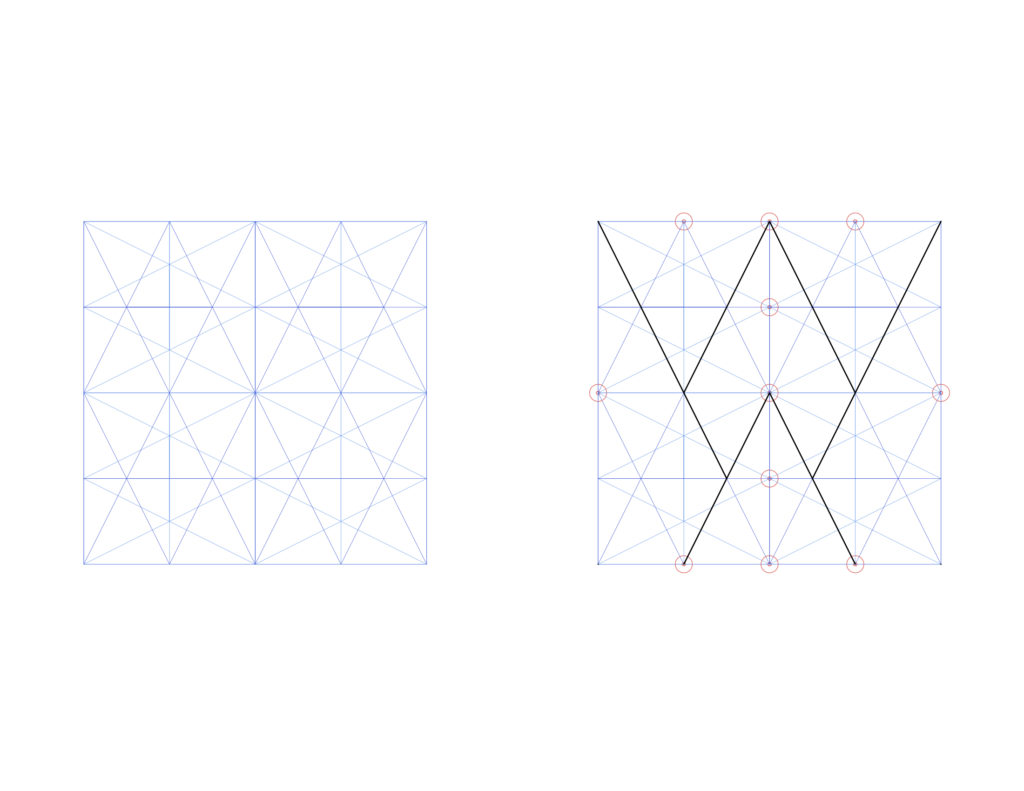
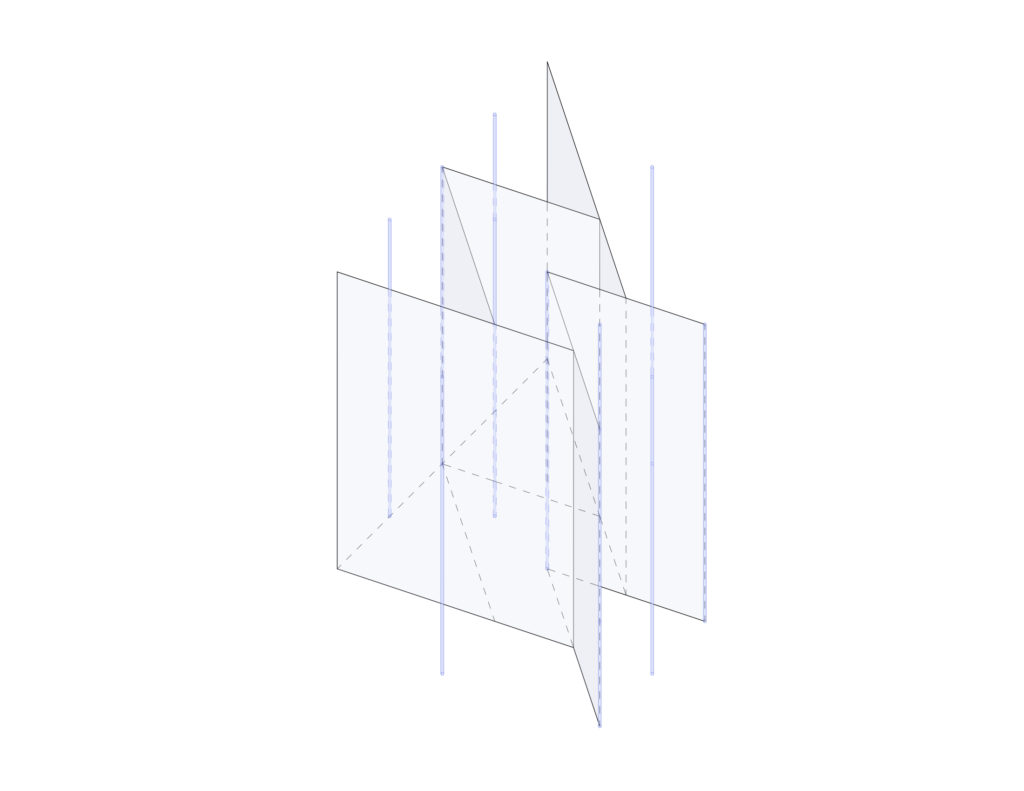
To start, I drew a square and laterally bisected it. I then drew two triangles connecting the corners to the midpoint of the opposite sides, this resulted in the creation of 10 triangles. I then took this square and shifted it laterally once and took this row and shifted it up to make a new, larger square comprised of 4 of the smaller ones. After that, I rotated the design 90 degrees and laid it over itself. With this design, I highlighted what I saw as significant lines and significant points, using black lines and red circles. These lines and circles translate to walls and columns in my final Eisenman diagram.
Iterations
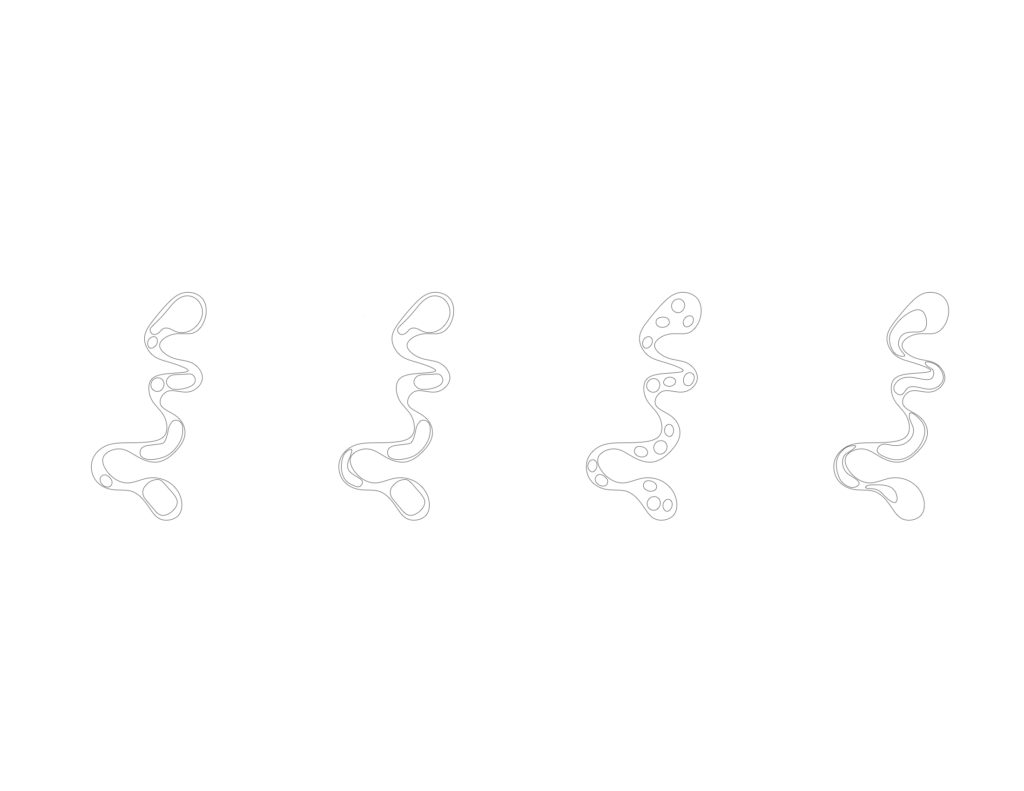
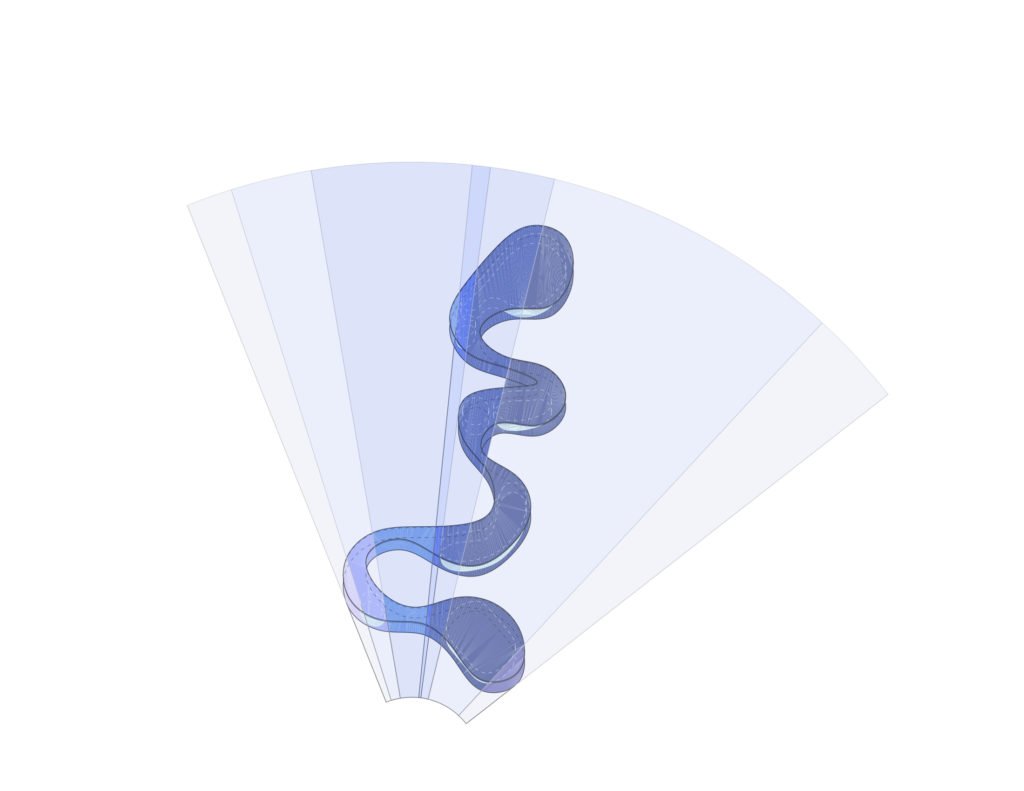
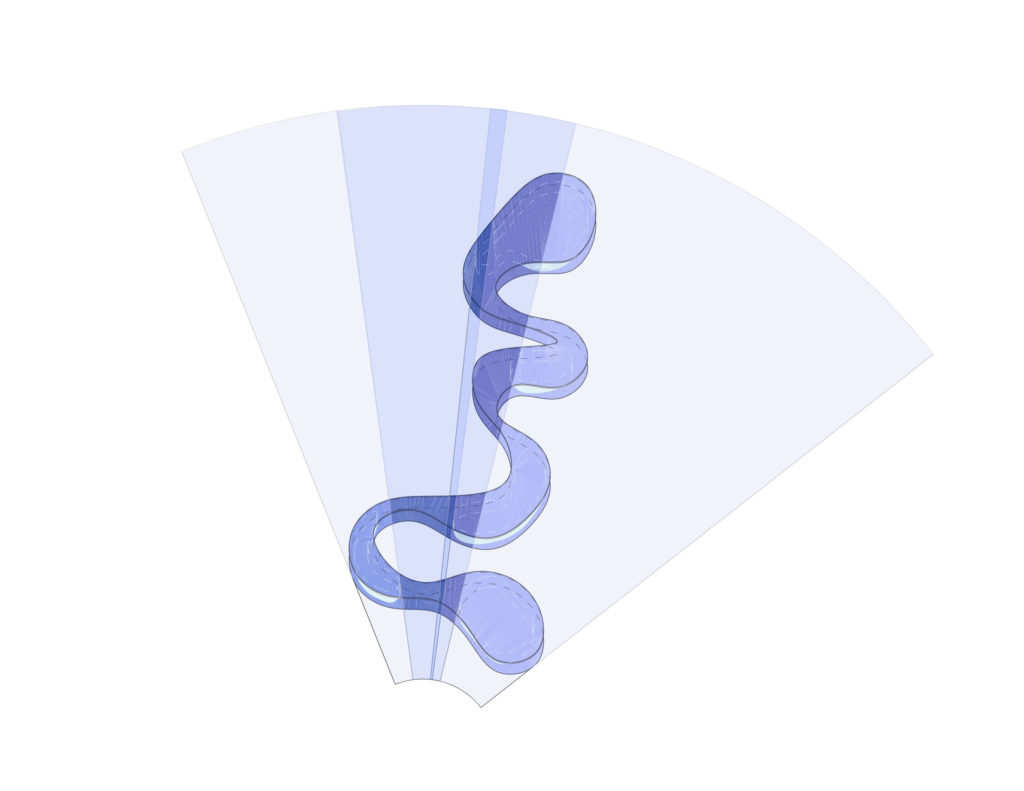
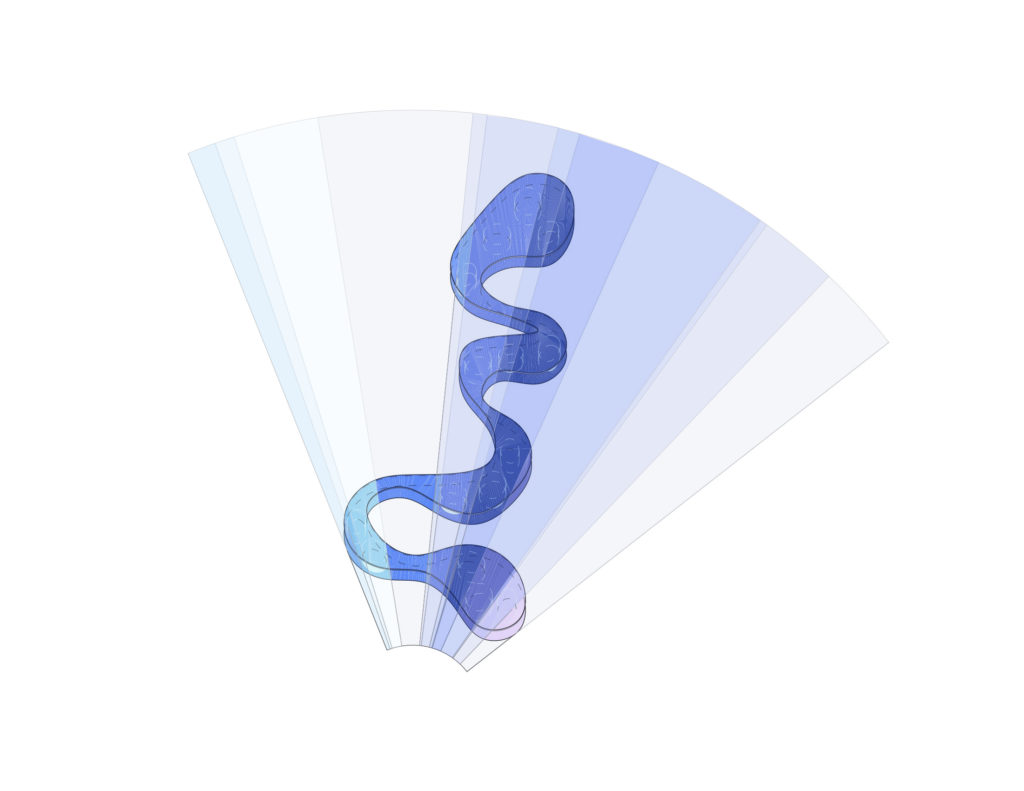
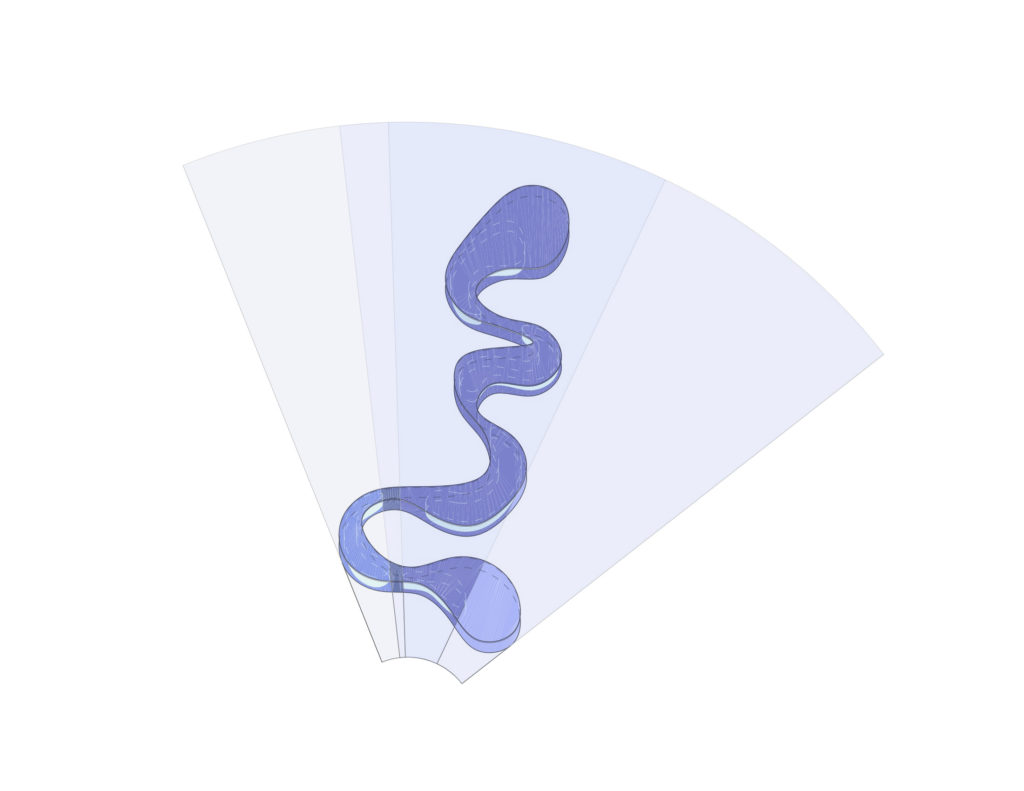
To vary the original collage concept with Grace Farms, I manipulated the size and arrangement of the inside spaces. In view 1, we have the original rooms. In view 2, we have just larger rooms. In view 3, we have just smaller rooms. In view 4, we have rooms only in the bends of the building. I wanted to show that regardless of the size, shape, and arrangement of the inside spaces, beautiful collages would always be made when viewing the structure simply because of the organic nature of the structure as a whole.
I also updated the diagrams so that the tangent lines were darker up to the point where they hit the structures and made the arcs tighter on the diagrams.
Revisions
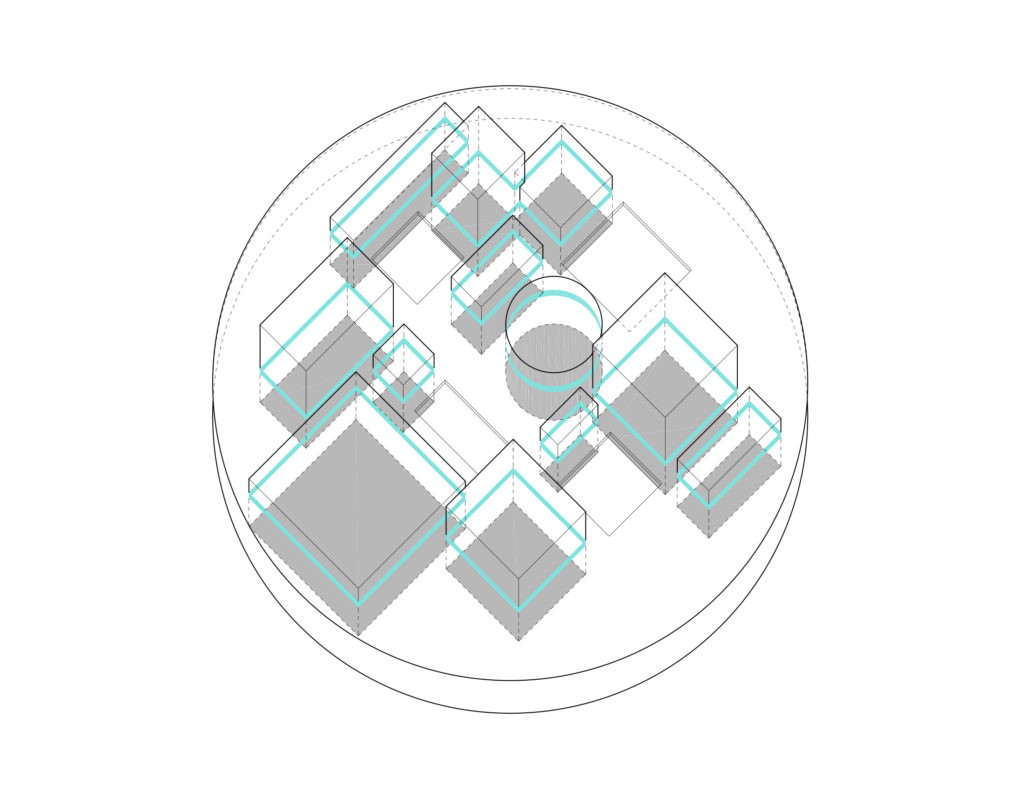
Beyond my Grace Farms diagrams, I also revised my 21st Century Museum. In order to further emphasize the collision locations, I made the hatches larger, and I also hatched the footprints of each room with a light grey in order to make the diagram more grounded.
Unfortunately, my attempts at getting rid of the lines throughout the hatches were unsuccessful. When I would attempt to export the files as PDFs rather than print to PDF, the lineweight settings would not translate into the PDF and the file would not maintain high resolution when it was then exported to JPEG.